Project Name
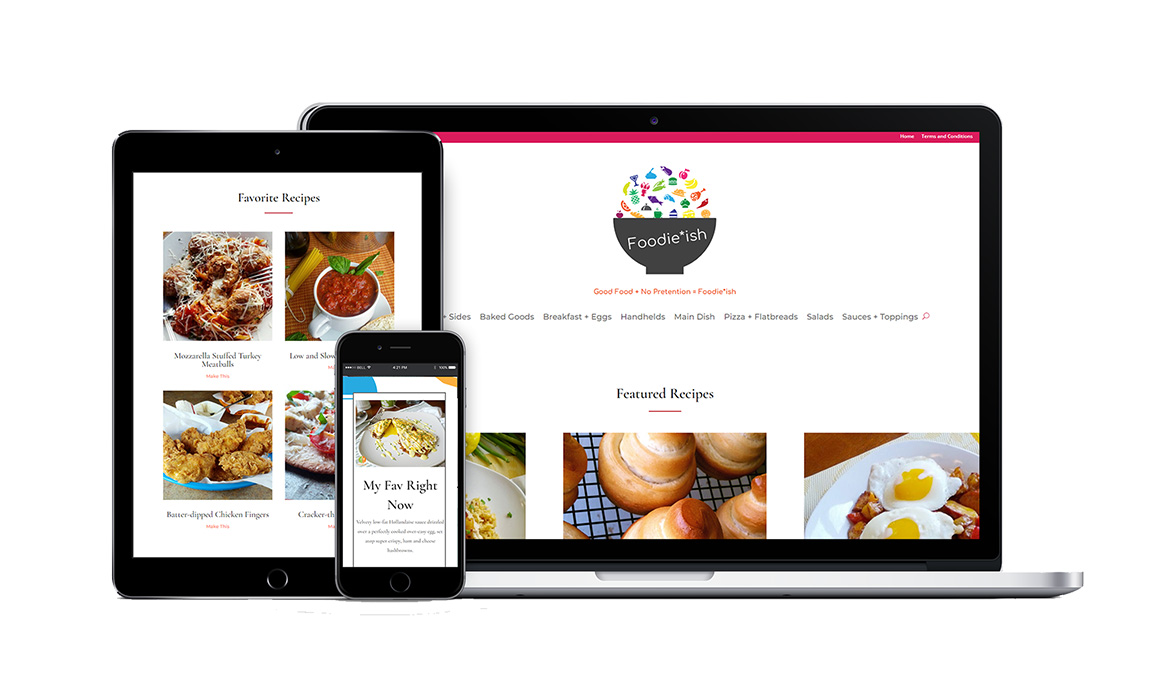
Foodie*ish
The Mission: Create a fun new visual identity that captures the whimsy of the blogger’s style, as well as redesign the website and recipe cards to create a modern, magazine-style user-experience.
The Challenge
Foodie*ish is a food blog that had an outdated visual identity and website with an overly complicated taxonomy. Her website was not showcasing her award winning food photography, and it had an overall frumpy, and clunky user-experience.
My Approach
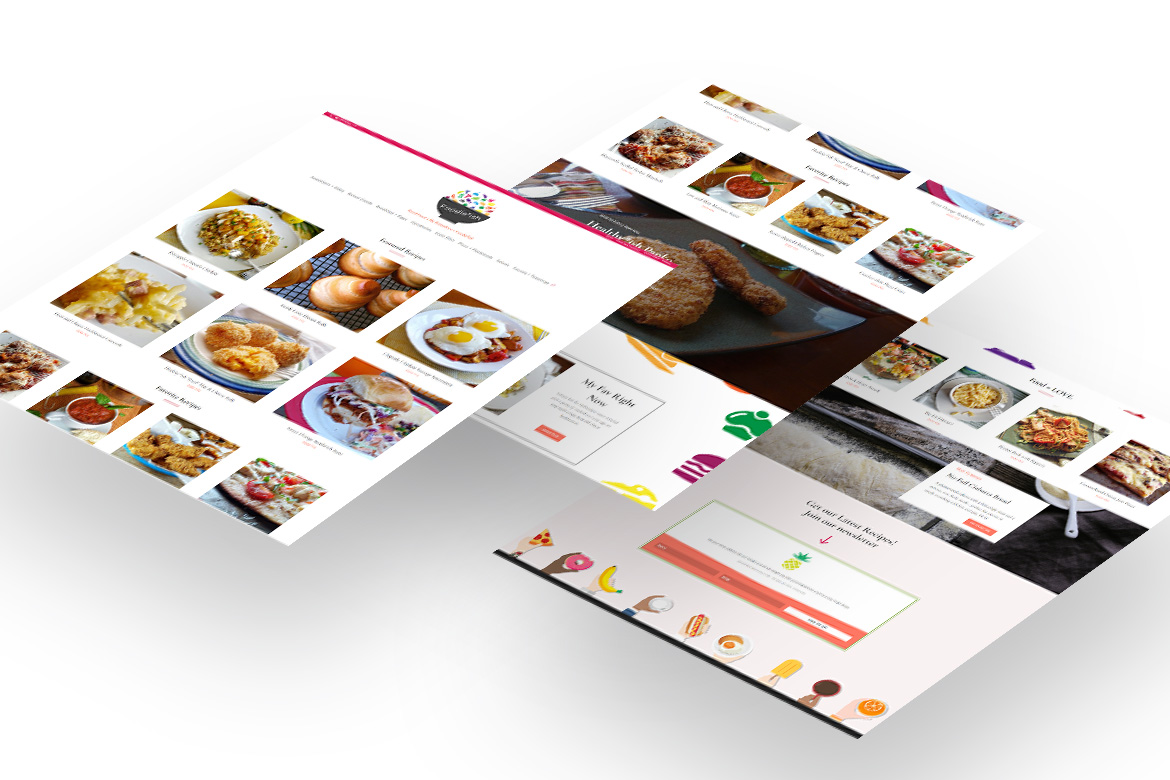
I revamped the visual identity entirely with a new logo, new color scheme, and a new fun pattern set that is more reflective of the authors personality. This provided the inspiration for the web design which features her photography beautifully, is easy to use, and is engaging for the visitor.
The Results
Photography is at the heart of a food blog, so making sure the images took center stage and leaves the user wanting more was a big priority with this design. Paying close attention to the organizational structure of recipes allowed me to capitalize on the search function and archive pages that self-populate based on search, making this site not only delightful aethstetically, but functionally user-friendly as well.
Gained visibility in online foodie sites like Foodgawker, Foodily & Tastespotting with my help